نمایش برچسب جدید بر روی محصولات ووکامرس
نمایش برچسب جدید بر روی محصولات ووکامرس؛ یه فروشگاه اینترنتی دارید که با ووکامرس طراحی شده و دوست دارید زمانیکه محصولات جدیدی توش وارد میکنید. این محصولات جدید مثلا برای یه هفته، ده روز و حتی یکماه برچسب جدید روشون بخوره و بعد از این مدت هم بصورت اتوماتیک برچسبش برداشته بشه. خب اگر تعداد محصولات زیاد باشه و بخوایید بصورت دستی برچسب یا badge روش درج کنید حقیقتا پیر میشید و عمرتون تلف میشه. برای همین تو این پست میخوایم کاری کنیم که این برچسب جدید اتوماتیک روی محصولات جدید بره و بعد از یه مدتی بصورت اتوماتیک حذف بشه. بدون افزونه و فقط با استفاده از فانکشن قالب.
درج برچسب محصول جدید روی محصولات ووکامرس
این تیکه کد زیر رو کافیه که تو فایل فانکشن قالب یا با استفاده از این افزونه تیکه کدهای زیر رو تو سایتتون قرار بدید. اگر میخوایید تو ارشیو محصولات یا همون صفحه فروشگاه جایی که محصولات بصورت شبکه ای کنار هم نمایش داده میشن این برچسب نمایش داده بشه از کد زیر استفاده کنید:
// New badge for recent products
add_action( 'woocommerce_before_shop_loop_item_title', 'new_badge', 3 );
function new_badge() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="new-badge onsale">' . esc_html__( 'NEW', 'woocommerce' ) . '</span>';
}
}همونطور که مشخصه اون ۳۰ میشه تعداد روزهایی که برچسب نمایش داده میشه. میتونید اون عدد ۳۰ رو به تعداد روزایی که می خواید برچسب باقی بمونه و نمایش داده بشه تغییر بدید. مثلا ۷ روز! اون new انگلیسی که با حروف بزرگ NEW نوشته شده هم عنوان برچسب شما میشه. میتونید فارسیش کنید و بذارید جدید یا محصول جدید و هر چیزی که دوست دارید.
استایل دهی به برچسب محصولات جدید ووکامرس
حالا که برچسب رو درج کردیم باید با css بهش استایل بدیم تا خوشگل و موشگل به کاربر نمایش داده بشه. برای اینکار کافیه کدهای css زیر رو تو بخش نمایش – سفارشی سازی – کدهای سی اس اس اختصاصی کپی و پیست کنید:

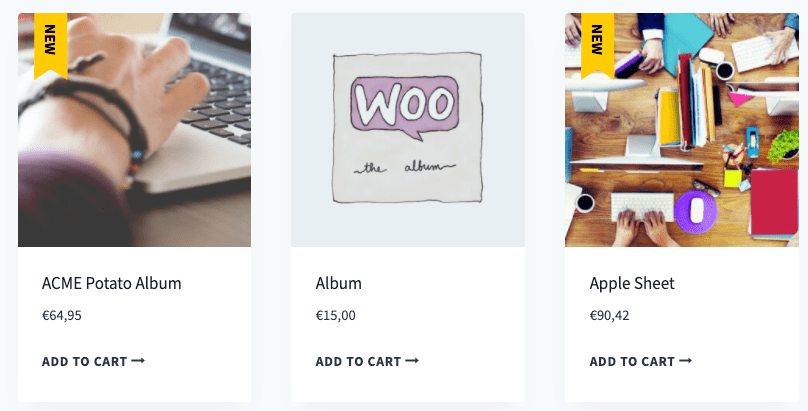
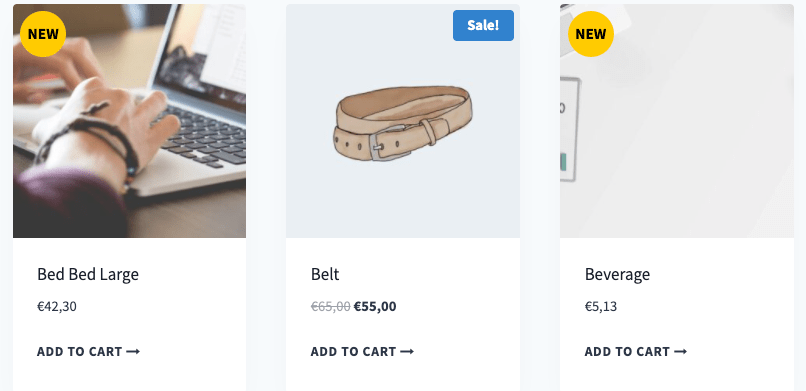
برای اینکه برچسب محصولات جدید ووکامرس به شکل بالا نمایش داده باشن از کد css زیر استفاده کنید:
/* RIBBON STYLE */
.woocommerce ul.products li.product .new-badge.onsale {
background: #ffcc00;
top: .5em;
z-index: 10;
right: auto;
color: #000;
font-weight: 700;
text-transform: uppercase;
font-size: 0.9em;
border-radius: 0px;
min-width: 60px;
padding-left: 19px !important;
}
span.new-badge.onsale:after {
border: 5px solid #ffcc00;
border-color: transparent transparent #ffcc00 #ffcc00;
border-width: 9px 6px;
position: absolute;
right: -10px;
bottom: 0;
content: '';
}
span.new-badge.onsale:before {
border: 5px solid #ffcc00;
border-color: #ffcc00 transparent transparent #ffcc00;
border-width: 9px 6px;
position: absolute;
right: -10px;
top: 0;
content: '';
}
span.new-badge.onsale {
min-width: 60px;
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}اگر طرح بالایی باب میلتون نبود هم میتونید از طرح دایره ای زیر استفاده کنید:

دایره ای میشه مثل شکل بالا؛ البته اگر css بلد باشید میتونید استایل های دلخواه خودتون رو هم به این برچسب محصولات جدید ووکامرس بدید
/* CIRCLE STYLE */
.woocommerce ul.products li.product .new-badge.onsale {
background: #ffcc00;
right: auto;
color: #000;
font-weight: 700;
text-transform: uppercase;
font-size: 0.9em;
border-radius: 0px;
border-radius: 999px;
min-width: 3em;
min-height: 3em;
line-height: 3em;
padding: 0;
position: absolute;
text-align: center;
top: .5em;
left: .5em;
}برچسب محصول جدید در صفحه محصول ووکامرس
تو بحث قبلی اومدیم برچسب محصولات جدید رو تو صفحه ارشیو درج کردیم. اما خب اگر کاربر از گوگل یا موتورهای جست و جوگر مستقیم وارد صفحه محصول یا single-product بشه از کجا بفهمه این محصول جدیده؟ تو این مبحث میخوایم برچسب جدید رو در صفحه محصول هم اعمال کنید. برای اینکار هم کافیه مثل مرحله قبل تیکه کد زیر رو داخل فایل فانکشن قالبتون کپی و پیست کنید:
// New badge for recent products on single product page
add_action( 'woocommerce_single_product_summary', 'new_badge_single_product', 7 );
function new_badge_single_product() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew">' . esc_html__( 'NEW', 'woocommerce' ) . '</span>';
}
}کد سی اس اسش هم مثل مرحله قبل تو بخش نمایش – سفارشی سازی – کدهای سی اس اس سفارشی درج کنید تا یه استایل خوشگل بگیره:
.itsnew {
background: #f37b21;
padding: 5px 10px;
font-size: 12px;
font-weight: 700;
color: #fff;
}این روش تست شده است و روی تمامی قالب هایی که از ووکامرس پشتیبانی می کنن قابل استفاده هستش. بدون نیاز به هیچگونه افزونه و به راحتی برچسب محصول جدید روی محصولات ووکامرس چه در صفحه فروشگاه یا ارشیو یا صفحه تک محصول وارد کنید. ممنون که تا انتهای این اموزش با من همراه بودید.